
In short commands are a way to increase reusability of common functionality. Think of a print action on a document. You can use the File -> Print, ctrl + p or right click -> print. All these actions or commands end with the same result. Print the document. This is why commands are useful. It allows commands to be used by multiple objects, rather than coding specific events for each interaction between each individual ui element.

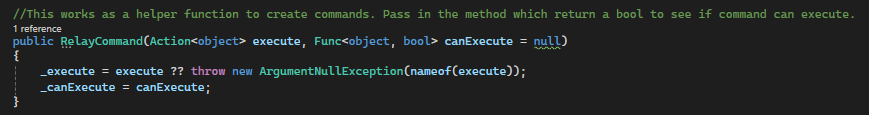
Instead of creating a command class for every single different ICommand. It’s more efficient to create a basic template called a RelayCommand which eliminates the need to have multiple ICommand class files. What it allows us to do as developers is to pass in execute and canExecute functions.
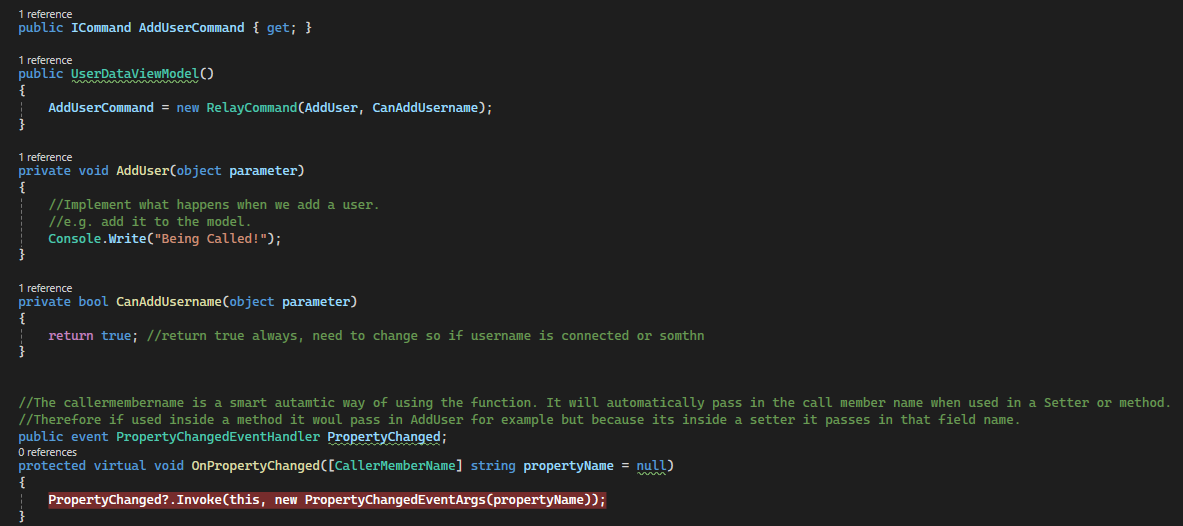
What these two functions do is execute the passed function (execute) but also toggle the command on or off (canExecute). For example you might want to limit when the user can press the save button if no changes are present.

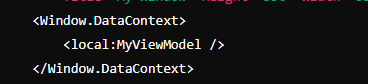
Using the INotifyChanged allows the view to update when a value changes in the viewmodel class. We can bind a field inside the viewModel to a UI element and assign an event to notify the ui element of when that value changes, updating it in the process. We have to use the DataContext and assign it to the relating viewModel of the UI element for it to be able to access the viewModel.

The use of the keyword DataContext means that we dont have to be explicit when binding ui elements to viewModel fields.
Without DataContext keyword
Text="{Binding Source={StaticResource MyViewModel}, Path=Name, UpdateSourceTrigger=PropertyChanged}"
With DataContext keyword
Text="{Binding Name, UpdateSourceTrigger=PropertyChanged}"
What this code is doing is binding the element this code is attached to to the variable in the viewModel. It will update the viewModel once the PropertyChanged WPF trigger has been activated. There is also a "LostFocus", "Explicit" and "Default" events.
Overall commands make for a great solution to DRY coding practices alongside the benefits of reducing coupling from view from viewModel and Model. Commands allow for the reuse of code via the RelayCommand and to quickly setup new commands for different features with similar functionality. In addition we touched on Binding and property changes using the INotifyPropertyChanged interface and why they are important in adhering to the MVVM architecture of WPF forms.
Here is a good example of how to implement INotifypropertyChanged in WPF: INotifyPropertyChanged in WPF
And here is an example of how to implement ICommands in WPF: ICommand in WPF
MSDN Docs how to implement INotifyPropertyChanged: MSDN How To Implement INotifyPropertyChanged
Subscribe to this blog via RSS.
Blog 2
.net 4
Wpf 3
Blog (2) .net (4) Developer (1) Dev diary (3) Wpf (3) Twitchdash app (3)